This QuickTip shares a feature that I just noticed inside Blogger's Add-a-gadget > Adsense option.
Previously I've mentioned that rather than using the AdSense gadget offered by Blogger's Add-a-Gadget wizard, I usually get ad-code from AdSense and put this code into my blog as an HTML widget.
This gives:
The downside that if I have enabled a mobile template for the blog, then visitors who look at it using a mobile device don't see any ads. I did find work-around for this, but it had a nasty side effect if I wanted to add another gadget to the template - and that's a story for a different post.
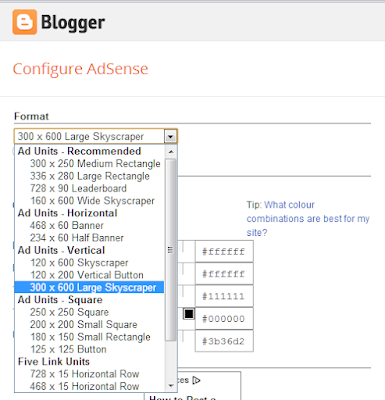
Tonight I happened to look at the options in the Add-a-gadget > AdSense option again, and was delighted to notice that the newer ad-sizes (eg 300x600 wide skyscraper) are now available there. I have no idea how long they've been there - but I haven't seen it mentioned on any of the other blogs I read, so thought it was worth a mention here.
This doesn't solve all my issues, but did mean that I could use a standard AdSense gadget on a blog where I was particularly keen to have one that filled the whole width of the sidebar.
Like they say in Tesco - every little helps!
Update: shortly after I wrote this post, AdSense announced a new ad-size (970 x 90 pixels) - and unfortunately it's not included in Blogger's AdSense widget.
Previously I've mentioned that rather than using the AdSense gadget offered by Blogger's Add-a-Gadget wizard, I usually get ad-code from AdSense and put this code into my blog as an HTML widget.
This gives:
- Access to a wider range of ad-unit sizes,
- Better control over the gadget alignment,
- Ability to re-use AdSense's colour palettes that I've saved before
- Access to an "image ads only" option that Blogger doesn't have.
The downside that if I have enabled a mobile template for the blog, then visitors who look at it using a mobile device don't see any ads. I did find work-around for this, but it had a nasty side effect if I wanted to add another gadget to the template - and that's a story for a different post.
Tonight I happened to look at the options in the Add-a-gadget > AdSense option again, and was delighted to notice that the newer ad-sizes (eg 300x600 wide skyscraper) are now available there. I have no idea how long they've been there - but I haven't seen it mentioned on any of the other blogs I read, so thought it was worth a mention here.
This doesn't solve all my issues, but did mean that I could use a standard AdSense gadget on a blog where I was particularly keen to have one that filled the whole width of the sidebar.
Like they say in Tesco - every little helps!
Update: shortly after I wrote this post, AdSense announced a new ad-size (970 x 90 pixels) - and unfortunately it's not included in Blogger's AdSense widget.










0 Komentar